Search K
Appearance
Appearance
最近参与的一个项目,需要开发一个类似全能扫描王的微信小程序,微信小程序之前在自定义相机方面一直比较局限,刚开始考虑使用H5进行开发,然后嵌套在小程序中,通过通信实现交互,尝试了以后发现安卓端微信浏览器正常的,但是在IOS端无法正常运行,后续找到了解决办法,但是没有验证,特此转载记录下来,避免以后会遇到H5实现自定义相框的需求。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/lwf3115841/article/details/131516597

H5实现自定义相框
<template>
<view class="" style="width: 100vw;height: 100vh;background-color: #000;">
<video
style="width: 100vw;height:calc(100vh - 240rpx);"
object-fit="fill"
></video>
<view
class=""
style="width: 100vw;height: 100vh;background-color: transparent;opacity: 1;position: absolute;top: 0; left: 0;z-index: 1;"
>
<view
class="flex justify-center align-center"
style="width: 100vw;height: 100vh;position: absolute;top: 0; left: 0;z-index: 2;"
>
<image
:src="qjkImgSrc"
mode="widthFix"
style="width: 600rpx;margin-top: -200rpx;"
></image>
</view>
<view
class="flex justify-center align-center"
style="width: 100vw;height: 100vh;position: absolute;top: 0; left: 0;z-index: 3;"
>
<image
:src="qjtxkImgSrc"
mode="widthFix"
style="width: 500rpx;margin-top: -200rpx;"
></image>
</view>
<view
class="flex justify-center"
style="width: 100vw;height: 100vh;position: absolute;top: 0; left: 0;z-index: 5;"
>
<view
class=""
style="position: absolute;bottom: 88rpx;left: 68rpx; color: #fff;font-weight: bold;background: #fff;border-radius: 16rpx;"
>
<uni-icons
type="close"
:size="32"
@click="handlePhotographCloseClick"
>
</uni-icons>
</view>
<view
class="outer-ring"
style="position: absolute;bottom: 40rpx;"
@click="handlePhotographClick"
>
<view class="middle-ring">
<view class="inner-ring"></view>
</view>
</view>
<view
class=""
style="position: absolute;bottom: 88rpx;right: 68rpx; color: #fff;font-weight: bold;background: #fff;border-radius: 16rpx;"
>
<uni-icons
type="folder-add"
:size="32"
@click="handleAddPhotographClick"
>
</uni-icons>
</view>
</view>
</view>
</view>
</template>export default {
data() {
return {
// 背景透明的取景框图片
qjkImgSrc: "/static/images/qjk.png",
// 背景透明的头像框图片
qjtxkImgSrc: "/static/images/qjtxk.png",
imageUrl: "",
// 媒体流,用于关闭摄像头
mediaStreamTrack: null,
};
},
onLoad() {
this.invokingCamera();
},
onUnload() {
this.handlePhotographCloseClick();
},
methods: {
invokingCamera() {
const self = this;
// 注意本例需要在HTTPS协议网站中运行,新版本Chrome中getUserMedia接口在http下不再支持。
// 老的浏览器可能根本没有实现 mediaDevices,所以我们可以先设置一个空的对象
if (navigator.mediaDevices === undefined) {
navigator.mediaDevices = {};
}
// 一些浏览器部分支持 mediaDevices。我们不能直接给对象设置 getUserMedia
// 因为这样可能会覆盖已有的属性。这里我们只会在没有getUserMedia属性的时候添加它。
if (navigator.mediaDevices.getUserMedia === undefined) {
navigator.mediaDevices.getUserMedia = function (constraints) {
// 首先,如果有getUserMedia的话,就获得它
const getUserMedia =
navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
// 一些浏览器根本没实现它 - 那么就返回一个error到promise的reject来保持一个统一的接口
if (!getUserMedia) {
return Promise.reject(
new Error("getUserMedia is not implemented in this browser")
);
}
// 否则,为老的navigator.getUserMedia方法包裹一个Promise
return new Promise(function (resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
};
}
uni.getSystemInfo({
success: function (res) {
const constraints = {
audio: false,
video: {
// 前置摄像头
facingMode: "user",
// 手机端相当于高
width: Math.max(res.windowWidth, res.windowHeight) - 120,
// 手机端相当于宽
height: Math.min(res.windowWidth, res.windowHeight),
},
};
navigator.mediaDevices
.getUserMedia(constraints)
.then(function (stream) {
self.mediaStreamTrack = stream;
const video = document.querySelector("video");
// 旧的浏览器可能没有srcObject
if ("srcObject" in video) {
video.srcObject = stream;
} else {
// 防止在新的浏览器里使用它,应为它已经不再支持了
video.src = window.URL.createObjectURL(stream);
}
video.onloadedmetadata = function (e) {
video.play();
};
})
.catch(function (err) {
console.log(err.name + ": " + err.message);
});
},
});
},
handlePhotographCloseClick() {
if (this.mediaStreamTrack) {
// 关闭摄像头
this.mediaStreamTrack.getTracks().forEach(function (track) {
track.stop();
});
this.mediaStreamTrack = null;
}
},
handlePhotographClick() {
const self = this;
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
const video = document.querySelector("video");
canvas.width = Math.min(video.videoWidth, video.videoHeight);
canvas.height = Math.max(video.videoWidth, video.videoHeight);
ctx.drawImage(video, 0, 0, canvas.width, canvas.height);
// ****** 镜像处理 ******
function getPixel(imageData, row, column) {
const uint8ClampedArray = imageData.data;
const width = imageData.width;
const height = imageData.height;
const pixel = [];
for (let i = 0; i < 4; i++) {
pixel.push(uint8ClampedArray[row * width * 4 + column * 4 + i]);
}
return pixel;
}
function setPixel(imageData, row, column, pixel) {
const uint8ClampedArray = imageData.data;
const width = imageData.width;
const height = imageData.height;
for (let i = 0; i < 4; i++) {
uint8ClampedArray[row * width * 4 + column * 4 + i] = pixel[i];
}
}
const mirrorImageData = ctx.createImageData(canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (let h = 0; h < canvas.height; h++) {
for (let w = 0; w < canvas.width; w++) {
const pixel = getPixel(imageData, h, canvas.width - w - 1);
setPixel(mirrorImageData, h, w, pixel);
}
}
ctx.putImageData(mirrorImageData, 0, 0);
// ****** 镜像处理 ******
self.$nextTick(() => {
const base64 = canvas.toDataURL("image/jpeg");
self.imageUrl = base64;
self.handlePhotographCloseClick();
});
},
handleAddPhotographClick() {
this.uploadImage();
},
uploadImage: function () {
const self = this;
uni.chooseImage({
count: 1,
sizeType: ["compressed"],
success: function (res) {
self.handlePhotographCloseClick();
const file = res.tempFiles[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
self.imageUrl = e.target.result;
};
},
});
},
},
};<style scoped>
video {
transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
/* Safari 和 Chrome */
-moz-transform: rotateY(180deg);
}
/deep/ .uni-video-bar {
display: none;
}
/deep/ .uni-video-cover {
display: none;
}
.outer-ring {
width: 160rpx;
height: 160rpx;
border-radius: 50%;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.middle-ring {
width: 150rpx;
height: 150rpx;
border-radius: 50%;
background-color: #000000;
display: flex;
justify-content: center;
align-items: center;
}
.inner-ring {
width: 140rpx;
height: 140rpx;
border-radius: 50%;
background-color: #fff;
}
</style>实现思路: 1、手机端 H5 实现自定义拍照界面也可以使用 MediaDevices API 和 <video> 标签来实现。
2、首先,使用 MediaDevices.getUserMedia() 方法获取摄像头媒体流,并将其传递给 <video> 标签进行渲染。
3、接着,使用 HTML 的 <canvas> 标签来截取当前摄像头的画面,通过 <canvas> 上的 getContext('2d') 方法来绘制。
4、最后,使用 canvas.toDataURL() 方法将图像转换为 base64 格式,可以通过将其保存到本地或发送到服务器来存储照片。
但是需要注意的是,在手机端,调用摄像头需要在 HTTPS 或 localhost 下访问,还需要用户事先进行授权。
且在手机端可能会有些浏览器对于 getUserMedia 有所限制,需要额外兼容性处理。且手机端的实现需要考虑屏幕的方向,在绘制截图时需要根据不同的屏幕方向调整画布尺寸。在手机端,为了让用户能够在页面中手动切换摄像头,需要检测手机端设备是否有多个摄像头,在有多个摄像头时,提供给用户切换摄像头的选项。此外,需要进行一些兼容性处理,以便在不同浏览器和手机设备上正常工作。同时,需要考虑手机端的交互体验,例如提供给用户切换摄像头和调整照片尺寸的选项。对于一些高级功能,例如人脸检测和识别,美颜,以及其他高级图像处理功能可以使用第三方库,如 openCV.js,tracking.js,face-api.js 等来实现。
总之,通过使用 MediaDevices API 和 <video> 标签在手机端实现自定义拍照界面是可行的,但是需要注意的点比桌面端多一些。虽然在手机端实现自定义拍照界面有一定的挑战,但是通过使用 MediaDevices API 和相关第三方库,还有经验丰富的开发人员在这个问题上是有解决方案的。
关于IOS在微信浏览器不能使用的解决方案如下,我自己还未去验证:
HTML5相机定制界面 h5实现拍照取景框 转载地址如下:https://blog.51cto.com/u_16099181/11311393
踩坑记录1: 在浏览器中调用是正常的,但是在ios系统的微信内置浏览器中调用时,摄像头就唤醒不成功,原因:ios不会自动播放video
解决方案: 添加如下代码即可
//这个属性是ios微信浏览器设置可以让视频在小窗口内播放,也就是不是全屏播放
this.video.setAttribute('playsinline', true)
//播放
this.video.play()踩坑记录2: 当在A页面调用相机前置摄像头拍照后,通过路由跳转至B页面,此时再次调用相机后置摄像头黑屏或失败 ,原因:当前设备被占用
解决方案: 在A页面销毁时,如果相机设备被占用,就将它释放掉 在每次调用相机前,先关闭相机设备
destroyed(){
if (this.stream) {
this.stream.getTracks().forEach((track) => {
track.stop();
});
}
}以上是关于H5实现自定义相框的步骤,这种方式虽然可以实现,但是在微信小程序上体验性较差,下面的方法是直接在原生小程序上实现,兼容性和体验性都比较好,我使用的是Uniapp
<template>
<view :style="{ height: windowHeight + 'px' }" class="scan-index-wrapper">
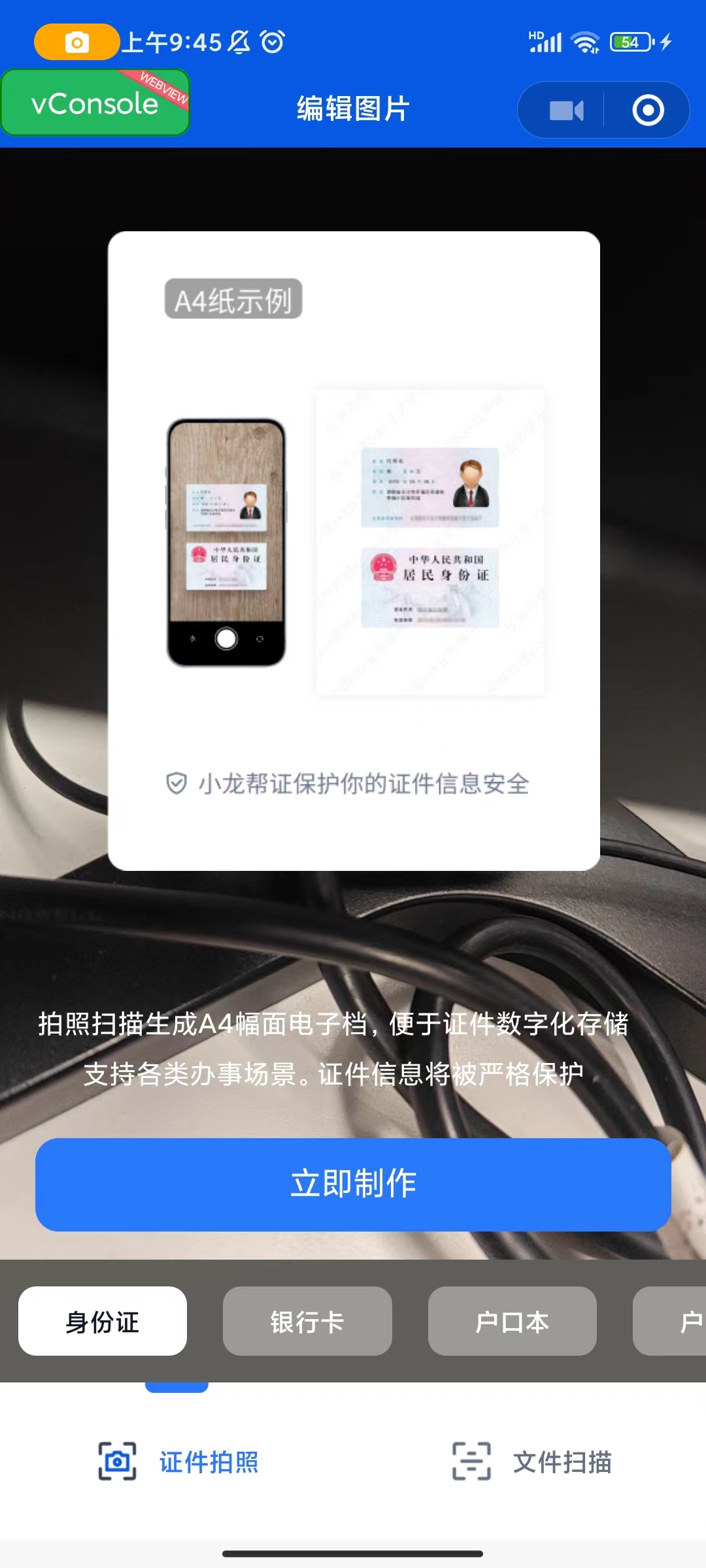
<header-navbar background="#075AE4" frontColor="#fff" title="编辑图片" iconColorType="white" />
<camera mode="normal" :device-position="devicePosition" :flash="flashStyle"
:style="{ height: cameraHeight + 'px' }" @error="errorCamera">
<!-- 相框 -->
<cover-view v-if="isScaning && mode =='card'" class="cover-box">
<cover-image :src="getSolidImg()" :style="[getSolideStyle()]"></cover-image>
</cover-view>
<!-- 封面 -->
<cover-view class="cover-image" v-if="mode == 'card' && !isScaning">
<cover-image :src="currentCardInfo.cover"></cover-image>
</cover-view>
<!-- 提示 -->
<cover-view class="cover-tip fs-14" v-if="mode == 'card' && !isScaning" style="color: #fff;"
:style="{ bottom: (cardBottomHeight + 30) + 'px' }">
<cover-view class="text-align-center">拍照扫描生成A4幅面电子档,便于证件数字化存储</cover-view>
<cover-view class="mt-10 text-align-center">支持各类办事场景。证件信息将被严格保护</cover-view>
</cover-view>
<!-- 立即制作 -->
<cover-view class="cover-btn" :style="{ bottom: (cardBottomHeight - 28) + 'px' }"
v-if="mode == 'card' && !isScaning">
<cover-view class="text-align-center btn " @click="isScaning = true">立即制作</cover-view>
</cover-view>
<!-- 闪关灯 -->
<template v-if="isScaning || (mode=='file')">
<cover-image @click="flashBtn" :src="sgd" v-if="flashStyle == 'on'"
class="icon-image flash"></cover-image>
<cover-image @click="flashBtn" :src="sgdg" v-else class="icon-image flash"></cover-image>
</template>
<!-- 连拍 -->
<template v-if=" mode == 'file'">
<cover-image @click="isManay = !isManay" :src="dt" v-if="isManay" class="icon-image lp"></cover-image>
<cover-image @click="isManay = !isManay" :src="dtc" v-else class="icon-image lp"></cover-image>
<!-- 当前拍照的数量 -->
<cover-view class="dot" v-if="isManay">
{{scanFileList.length}}
</cover-view>
<!-- 拍照模式提示 -->
<cover-view class="tip">{{isManay?"多拍":"单拍"}}</cover-view>
</template>
</camera>
<view class="bottom flex-1 font-36-fff flex" style="flex-direction: column;">
<template>
<view class="flex flex-1 agn-items-center jfy-content-between scan-bottom pos-r"
style="background-color: #fff;">
<view class="fs-14 text-align-center active top-tip">
{{ isScaning ? currentCardInfo.name : '文件扫描'}}
</view>
<view class="back">
<image @click="mode='card';isScaning=false;initCameraHeight()" :src="back" mode=""
style="width: 50rpx; height: 50rpx;"></image>
</view>
<!-- <view class="back" @click="flashBtn">闪光灯</view> -->
<view @click="takePhoto">
<image class="w131-h131" :src="takePhone">
</image>
</view>
<view @click="chooseImage">
<image :src="imgs" mode="" style="width: 50rpx; height: 50rpx;"></image>
</view>
</view>
</template>
</view>
</view>
</template>主要是通过cover-view标签实现的自定义相框功能,camera这类标签一般是层级最高的组件,直接使用普通的view标签可能不能覆盖,但是微信小程序提供了cover-view标签,cover-view可以使用固定定位fixed去自定义位置,允许在camera上添加自定义的标签节点,通过cover-view结合动态控制camera标签高度,即可做到自定义摄像头相框功能。