Search K
Appearance
Appearance
Vue3.0发布已经一年多了,在这个技术更新速度飞快的时代,我想大家的心里多多少少会有一些浮躁🤔。新的技术确实需要不断地去探索与学习,但适当的时候我们需要停下脚步进行一次总结与思考,毕竟好记性不如烂笔头。博主觉得Vue2.0中有许多值得我们学习的地方,今天博主要总结的是Vue2.0的响应式原理。掘金里面已经有许多大佬总结过Vue2.0响应式原理了,许多优秀的文章都值得我们借鉴与学习,正所谓站在巨人的肩膀上🤔。参考了一些大佬们的优秀文章写下这篇文章,写下这篇文章的目的在于总结与记录,如果有错误的地方还望大家在评论区指出。
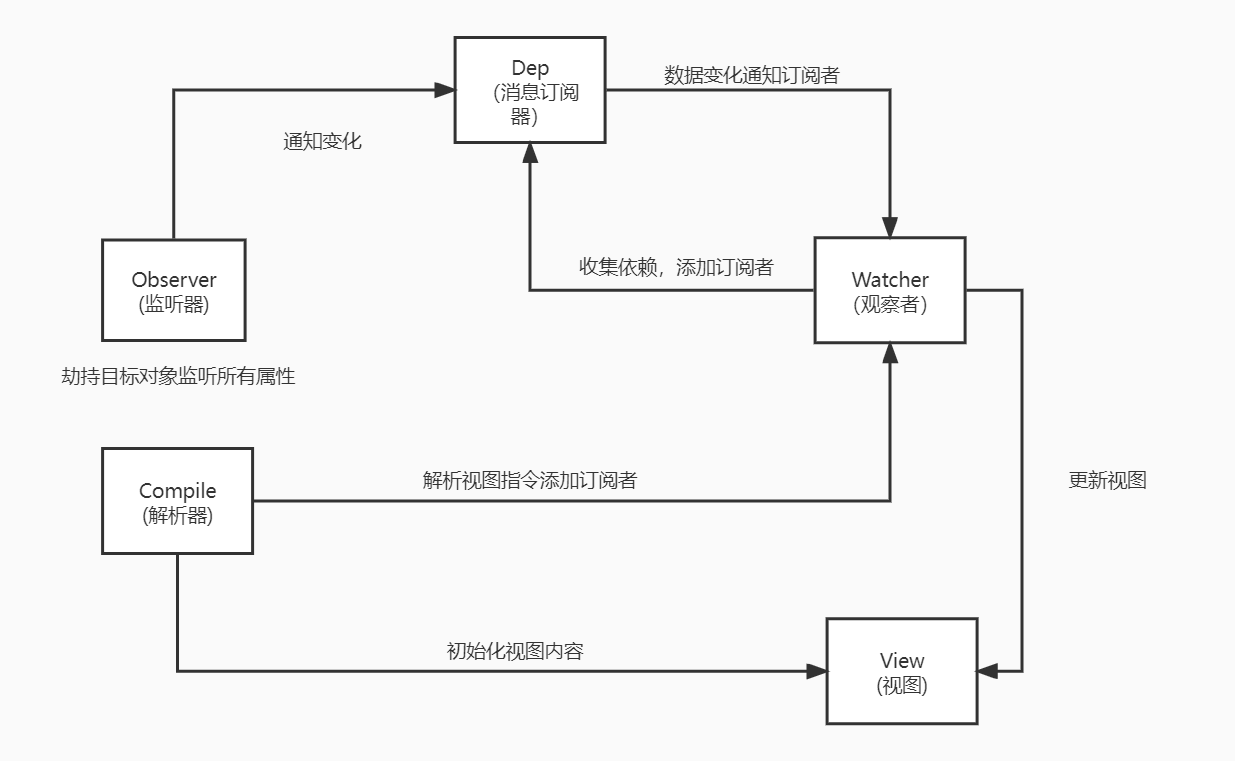
本文将从以下几个模块来实现数据双向绑定:
Observer监听器 Observer会劫持目标对象所有属性,当对象属性变化的时候通知消息订阅器Dep。
Dep消息订阅器 Dep会把所有订阅者收集起来,当依赖数据改变以后及时通知订阅者。
Watcher订阅者 Watcher在接收到消息订阅器Dep的通知以后调用自身的update函数来更新数据。
Compile解析器 Compile会解析指定Dom元素内的所有特殊指令并初始化模板数据的同时为其添加订阅者。

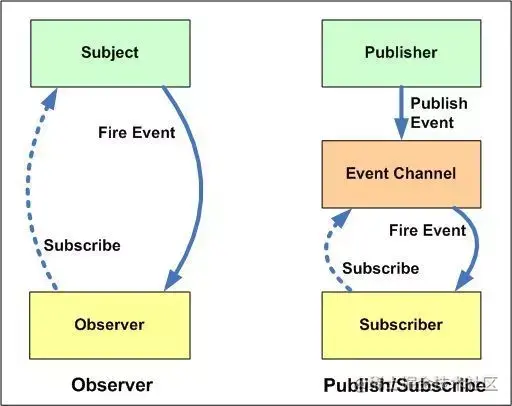
理解发布订阅者模式可以帮助我们搞清楚Vue2.0的响应式原理。
举一个简单例子:博主我特别喜欢一个关于前端的微信公众号,经常会去打开看一下该公众号有没有发布新的文章,但是有一天我觉得动不动打开看一下有没有新文章太麻烦了,所以我干脆就订阅了这个公众号,那么当这个公众号发布了新的文章的时候我就可以及时得知了。这就是一个发布订阅者设计模式,它是一种一对多的依赖关系。其中有三个角色:作者(发布者)、微信公众号(调度中心)和博主自己(订阅者),当发布者发布信息的时候,调度中心可以得知,然后可以进行过滤拦截等各种操作,处理完以后再发送给所有订阅了该消息的订阅者们。
观察者模式与发布订阅者模式稍有异同,我们再举个例子:假如博主有一天去参加聚会,然后认识了一个人,一问之下得知了这竟然就是博主订阅了的公众号的作者。博主喜欢抱大腿,为了加深与大佬的联系,博主就跟大佬达成约定,以后大佬发布了新的文章一定要通知我,从此以后博主不再看公众号了,而是直接等大佬发布文章的消息。这就是观察者模式。
相同点:
不同点:
发布订阅者模式相比观察者模式多了一个调度中心,可以在调度中心进行消息处理后再进行通知。
相比观察者模式发布订阅者模式耦合度更低,更加灵活。

之所以要搞懂发布订阅者模式是因为Vue2.0的双向绑定就涉及到了发布订阅者模式,正所谓磨刀不误砍柴工,接下来我们进入正题。
如何实现视图和数据的双向绑定呢?视图变化更新数据并不难,只需要我们为需要绑定的Dom对象添加事件监听器即可,然后根据Dom上绑定的key找到对应的数据进行更新即可,后面我们会讲到。我们这里主要来考虑 数据变化如何更新视图,我们已经知道了响应式的原理其实是利用到了 Object.defineProperty 来实现的,通过Object.defineProperty定义的属性, 每当该属性get或者set的时候我们都可以监听到其变化,即取值和赋值的时候都可以监听得知。而Observer要做的就是 利用Object.defineProperty初始化的时候劫持所有数据,以便于数据变化我们可以及时监听到。
实现一个简单的Observer:
//observer.js
function defineReactive(data,key,val){
Object.defineProperty(data,key,{
get:function(){
console.log("数据获取");
console.log(val);
return val
},
set:function(newVal){
console.log("数据赋值",newVal);
val = newVal
}
})
}
function observer(data){
if(!data || typeof(data) !== 'object'){
return
}
// 循环对象的所有键来调用defineReactive
Object.keys(data).forEach(key => {
defineReactive(data,key,data[key])
})
return data
}
let person = observer({
name: '张三',
age: 14
})
setTimeout(()=>{
console.log('打印',person.name)
person.name = '李四'
},1000)打印结果:

我们可以看到person里面的所有属性都被observer劫持了,当数据被读或者被写都能监听到,这就达到了我们的目的。
Dep我们称为消息订阅器或者依赖收集器。它的主要工作 将所有订阅者(Watcher)收集起来,当数据变化的时候发出通知并调用每个订阅者的update函数。这里就涉及到了我们前面所讲的 发布订阅者模式,Observer劫持的属性为发布者,当数据变化的时候通知调度中心或者叫消息订阅器Dep,然后Dep再去通知每个订阅者(Watcher)。
Dep代码入下:
//dep.js
function Dep(){
this.subs = []
}
Dep.prototype = {
// 添加一个订阅者
addSub: function(sub){
this.subs.push(sub)
},
// 数据变化时候发布通知
notify: function(){
this.subs.forEach(sub => {
sub.update()
})
}
}
Dep.target = null可以看到Dep主要作用就是 添加订阅者到订阅者队列,以及通知所有订阅者数据更新了。其中值得注意的点是Dep.target这个属性,这是一个全局唯一的Watcher(订阅者)因为在同一时间只能有一个全局的Watcher被计算。有了消息订阅器以后,接下来我们要考虑的就是什么时候将添加订阅者和什么时候通知订阅者数据更新了。这时候我们需要修改一下Observer的代码。
//监听器
function Observer(data) {
this.data = data;
// 将传入的对象进行数据劫持
this.walk(data);
}
Observer.prototype = {
// 遍历对象所有键,进行数据劫持
walk: function (data) {
var self = this;
Object.keys(data).forEach(function (key) {
self.defineReactive(data, key, data[key]);
});
},
defineReactive: function (data, key, val) {
var dep = new Dep();
// 递归遍历劫持所有属性
observe(val);
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function () {
// 当有Dep.target的时候并且属性被读取的时候,则将当前的Dep.target添加在订阅者列表中
if (Dep.target) {
dep.addSub(Dep.target);
}
return val;
},
set: function (newVal) {
if (newVal === val) {
return;
}
val = newVal;
// 当值发生变动的时候,通知订阅者列表中所有的订阅者调用自身的update函数
dep.notify();
}
});
}
};
function observe(value, vm) {
if (!value || typeof value !== 'object') {
return;
}
return new Observer(value);
};从以上代码我们可以看出:当我们对已经被劫持的数据取值的时候就通知Dep将当前的target作为订阅者添加到订阅者队列了,然后当数据变动的时候则调用Dep的通知功能通知所有订阅者。我相信大家看到这了还有点懵,不知道这个target到底是什么,为什么将它加入了订阅者列表中,其实target就是订阅者本身。别急,我们接下来看一下订阅者Watcher如何实现,并且将整个更新过程串联起来。
既然Watcher作为订阅者,那么它的应用就十分广泛了,只要需要监听数据的变化就少不了Watcher。当Dep发出了数据变化通知的时候,订阅者就会调用自身的update函数了。接下来我们看Watcher实现代码:
//watcher.js
// 订阅者 Watcher的应用十分广泛,Watcher会传入一个回调函数,当订阅的数据变化的时候会调用该回调函数
function Watcher(vm, exp, cb) {
// 回调函数
this.cb = cb;
// 传入的实例对象
this.vm = vm;
// 对应的是vm中data的键,可以理解成v-model绑定的key,例如v-model="name",此时exp就对应name
this.exp = exp;
// Watcher的初始值,构造函数调用的时候就对被劫持的对象进行一次
this.value = this.get(); // 将自己添加到订阅器的操作
}
Watcher.prototype = {
update: function() {
this.run();
},
run: function() {
var value = this.vm.data[this.exp];
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
//更新value以后 改变this指向的同时调用回调函数,将当前传入的实例返回
this.cb.call(this.vm, value, oldVal);
}
},
get: function() {
Dep.target = this; // 缓存自己
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数,将当前的this添加到订阅者列表,其实等价于Dep.addSub(this)
Dep.target = null; // 释放自己
return value;
}
};简单分析一下 Watcher的参数:
vm 传入的vm是当前的vue实例对象,它里面有很多属性,如data,methods等等。
exp 是节点的名称,例如v-model绑定的值,v-model="username",那么exp就是"username"
cb 当Watcher调用了自身的update函数以后执行的回调函数
看完以上代码我相信大家对整个流程已经大概知道了,我们分析一下Watcher主要函数: update 和 get 函数。
update函数: 接收到Dep通知以后更新自身value属性的同时执行回调函数,这样当我们创建订阅者的时候我们就可以在回调函数中监听数据什么时候改变了。
get函数:我们可以看到,当创建Watcher的时候就在构造函数里面调用了get函数了,那有什么用意呢?我们看一下get函数:
// watcher.js get()
get: function() {
Dep.target = this; // 缓存自己
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数,将当前的this添加到订阅者列表,其实等价于Dep.addSub(this)
Dep.target = null; // 释放自己
return value;
}首先调用get函数的时候,Dep.target变为了当前的Watcher实例,这就解除了我们前面的疑惑:target到底是什么?其实target就是当前的Watcher实例。
我们再看看前面Observer的get函数:
// observer.js get()
get: function () {
// 当有Dep.target的时候并且属性被读取的时候,则将当前的Dep.target添加在订阅者列表中
if (Dep.target) {
dep.addSub(Dep.target);
}
return val;
},我们可以发现当我们对所劫持的属性取值的时候,Dep就会把当前的target添加到订阅者列表,即把当前的Watcher实例添加进订阅者列表,而当我们创建Watcher实例的时候就在构造函数里面调用了一次get函数,那就意味着已经调用了Dep的addSub将当前的Watcher实例加入了订阅者列表,并且添加完成以后就释放target。
Dep.target = this; // 缓存自己
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数,将当前的this添加到订阅者列表,其实等价于Dep.addSub(this)
Dep.target = null; // 释放自己我们实现了Observer、Dep和Watcher以后,就可以来尝试实现一个超简易版本的Vue了。万事俱备,只欠东风。
我们建立一个myVue.js文件,代码入下:
//myVue.js
// 创建自己的Vue实例,该实例的主要目的是将
function myVue (data, el, exp) {
var self = this;
this.data = data;
Object.keys(data).forEach(function(key) {
self.proxyKeys(key);
});
// 这一步的时候已经劫持了data的属性,一旦创建Watcher的时候
observe(this.data);
el.innerHTML = this.data[exp]; // 初始化模板数据的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;
}
// 该函数的作用是调用this.data[name]赋值取值的时候可以省略data,直接this.name进行赋值取值,相当于一个代理,为了更像Vue写法
myVue.prototype = {
proxyKeys: function (key) {
var self = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return self.data[key];
},
set: function proxySetter(newVal) {
self.data[key] = newVal;
}
});
}
}我们建立一个index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<style>
#name {
text-align: center;
}
</style>
<body>
<h1 id="name">{{name}}</h1>
<div style="text-align: center;">
<input type="text" id="input">
</div>
<div style="text-align: center;margin-top: 10px;">
<button id="button" onclick="changeVal()">改变值</button>
</div>
</body>
<script src="src/dep.js"></script>
<script src="src/observer.js"></script>
<script src="src/watcher.js"></script>
<script src="src/myVue.js"></script>
<script type="text/javascript">
var ele = document.querySelector('#name');
var inputEle = document.querySelector('#input');
var button = document.querySelector('#button');
inputEle.addEventListener('input', function (e) {
myVue.name = e.currentTarget.value
}, false)
function changeVal(){
myVue.name = '新的值'
}
var myVue = new myVue({
name: 'hello world'
}, ele, 'name');
</script>
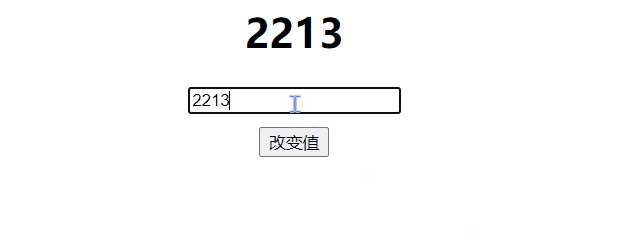
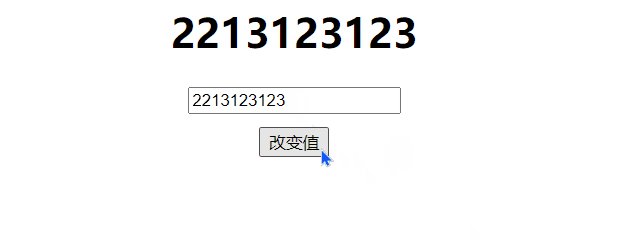
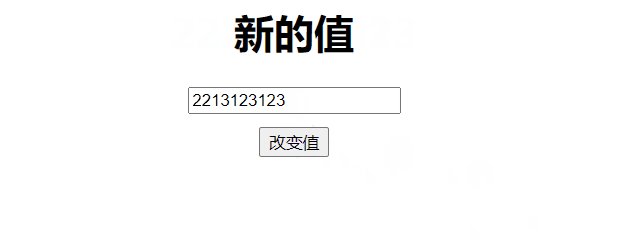
</html>我们看一下效果图:

我们虽然实现了类似的效果,但是我们现在替换整个Dom内容,所以接下来我们要进行一次优化。我们要实现一个解析器Compile,它有两个作用:
初始化指定模板,找到例如标识符的Dom,初始化对应的视图内容。
为每个内容为特殊模板例如的Dom绑定对应的更新函数,初始化对应的订阅者,当收到Dep的通知是替换Dom内容。
Compile实现代码如下:
//compile.js
function Compile(el, vm) {
// 当前的vue实例
this.vm = vm;
// 当前绑定el标签的dom元素
this.el = document.querySelector(el);
this.fragment = null;
this.init();
}
Compile.prototype = {
init: function () {
if (this.el) {
this.fragment = this.nodeToFragment(this.el);
this.compileElement(this.fragment);
this.el.appendChild(this.fragment);
console.log("el",this.el);
} else {
console.log('Dom元素不存在');
}
},
nodeToFragment: function (el) {
// 创建一个新的空白的文档片段,然后递归el元素,生成对应的Dom结构
var fragment = document.createDocumentFragment();
var child = el.firstChild;
while (child) {
// 将Dom元素移入fragment中
fragment.appendChild(child);
child = el.firstChild
}
return fragment;
},
// 遍历解析Dom全部节点,匹配{{}}标识的Dom,进行内容替换
compileElement: function (el) {
var childNodes = el.childNodes;
var self = this;
[].slice.call(childNodes).forEach(function(node) {
var reg = /\{\{\s*(.*?)\s*\}\}/;
var text = node.textContent;
if (self.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令
self.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
self.compileElement(node); // 继续递归遍历子节点
}
});
},
compileText: function(node, exp) {
var self = this;
var initText = this.vm[exp];
this.updateText(node, initText); // 将初始化的数据初始化到视图中
new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数
self.updateText(node, value);
});
},
updateText: function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
},
isTextNode: function(node) {
return node.nodeType == 3;
}
}当初始化的时候匹配到了双大括号标识符就会解析绑定标识的Dom,初始化对应exp的值。同时遍历全部子孙Dom,如果匹配到双大括号则为Dom创建订阅者,当绑定的数据变化的时候替换Dom内容为新的值。
关键代码在这里:
compileElement: function (el) {
var childNodes = el.childNodes;
var self = this;
[].slice.call(childNodes).forEach(function(node) {
var reg = /\{\{\s*(.*?)\s*\}\}/;
var text = node.textContent;
if (self.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令
self.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
self.compileElement(node); // 继续递归遍历子节点
}
});
} compileText: function(node, exp) {
var self = this;
var initText = this.vm[exp];
this.updateText(node, initText); // 将初始化的数据初始化到视图中
new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数
self.updateText(node, value);
});
}接下来我们修改一下myVue.js和index.html:
//myVue.js
function myVue (options) {
var self = this;
this.vm = this;
this.data = options.data;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options.el, this.vm);
return this;
}
// 该函数的作用是调用this.data[name]赋值取值的时候可以省略data,直接this.name进行赋值取值,相当于一个代理,为了更像Vue写法
myVue.prototype = {
proxyKeys: function (key) {
var self = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return self.data[key];
},
set: function proxySetter(newVal) {
self.data[key] = newVal;
}
});
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<style>
#name {
text-align: center;
}
</style>
<body>
<div id="app">
<h1 id="name">{{name}}</h1>
<div style="text-align: center;">
<input type="text" id="input">
</div>
<div style="text-align: center;margin-top: 10px;">
<button id="button" onclick="changeVal()">改变值</button>
</div>
</div>
</body>
<script src="src/dep.js"></script>
<script src="src/observer.js"></script>
<script src="src/watcher.js"></script>
<script src="src/myVue.js"></script>
<script src="src/compile.js"></script>
<script type="text/javascript">
var myVue = new myVue({
el: '#app',
data: {
title: 'hello world',
name: '张三啊'
}
});
var ele = document.querySelector('#name');
var inputEle = document.querySelector('#input');
var button = document.querySelector('#button');
inputEle.addEventListener('input', function (e) {
myVue.name = e.currentTarget.value
}, false)
function changeVal(){
myVue.name = '新的值'
}
</script>
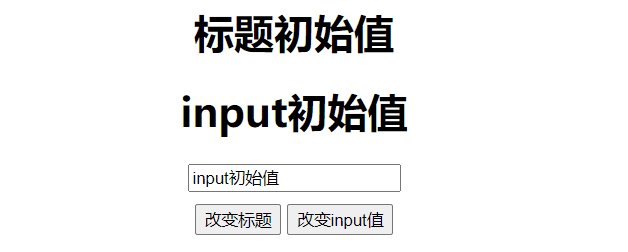
</html>我们看一下效果图:

此时我们的简易版本Vue已经支持 解析双大括号的指令了,但是这远远不能满足,接下来我们将优化指令解析器使它可以 支持mounted、解析v-model指令、v-on:click指令和v-on:click指令。
接下来我们修改compile.js
//compile.js
function Compile(el, vm) {
this.vm = vm;
this.el = document.querySelector(el);
this.fragment = null;
this.init();
}
Compile.prototype = {
init: function () {
if (this.el) {
this.fragment = this.nodeToFragment(this.el);
this.compileElement(this.fragment);
this.el.appendChild(this.fragment);
} else {
console.log('Dom元素不存在');
}
},
nodeToFragment: function (el) {
var fragment = document.createDocumentFragment();
var child = el.firstChild;
while (child) {
// 将Dom元素移入fragment中
fragment.appendChild(child);
child = el.firstChild
}
return fragment;
},
// 遍历dom元素,判断每个节点类型
compileElement: function (el) {
var childNodes = el.childNodes;
var self = this;
[].slice.call(childNodes).forEach(function(node) {
console.log("node",node);
var reg = /\{\{(.*)\}\}/;
var text = node.textContent;
if (self.isElementNode(node)) {
self.compile(node);
} else if (self.isTextNode(node) && reg.test(text)) {
self.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
self.compileElement(node);
}
});
},
// 用来处理非文本类型节点
compile: function(node) {
var nodeAttrs = node.attributes;
var self = this;
Array.prototype.forEach.call(nodeAttrs, function(attr) {
var attrName = attr.name;
if (self.isDirective(attrName)) {
var exp = attr.value;
var dir = attrName.substring(2);
if (self.isEventDirective(dir)) { // 事件指令
self.compileEvent(node, self.vm, exp, dir);
} else { // v-model 指令
self.compileModel(node, self.vm, exp, dir);
}
node.removeAttribute(attrName);
}
});
},
// 普通{{}}指令的处理
compileText: function(node, exp) {
var self = this;
var initText = this.vm[exp];
this.updateText(node, initText);
new Watcher(this.vm, exp, function (value) {
self.updateText(node, value);
});
},
// v-on:click指令处理
compileEvent: function (node, vm, exp, dir) {
var eventType = dir.split(':')[1];
var cb = vm.methods && vm.methods[exp];
if (eventType && cb) {
node.addEventListener(eventType, cb.bind(vm), false);
}
},
// v-model指令的处理
compileModel: function (node, vm, exp, dir) {
var self = this;
var val = this.vm[exp];
this.modelUpdater(node, val);
new Watcher(this.vm, exp, function (value) {
self.modelUpdater(node, value);
});
node.addEventListener('input', function(e) {
var newValue = e.target.value;
if (val === newValue) {
return;
}
self.vm[exp] = newValue;
val = newValue;
});
},
// 更新text {{}}指令调用
updateText: function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
},
// v-model指令时候调用,设置input等表单的值
modelUpdater: function(node, value, oldValue) {
node.value = typeof value == 'undefined' ? '' : value;
},
// 是否是v-指令
isDirective: function(attr) {
return attr.indexOf('v-') == 0;
},
// 是否是on:的指令
isEventDirective: function(dir) {
return dir.indexOf('on:') === 0;
},
// 一个 元素 节点,例如 <p> 和 <div>。
isElementNode: function (node) {
return node.nodeType == 1;
},
// Element 或者 Attr 中实际的 文字
isTextNode: function(node) {
return node.nodeType == 3;
}
}然后修改一下myVue.js
//myVue.js
function myVue (options) {
var self = this;
this.vm = this;
this.data = options.data;
this.methods = options.methods;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options.el, this.vm);
options.mounted.call(this); // 所有事情处理好后执行mounted函数
}
// 该函数的作用是调用this.data[name]赋值取值的时候可以省略data,直接this.name进行赋值取值,相当于一个代理,为了更像Vue写法
myVue.prototype = {
proxyKeys: function (key) {
var self = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return self.data[key];
},
set: function proxySetter(newVal) {
self.data[key] = newVal;
}
});
}
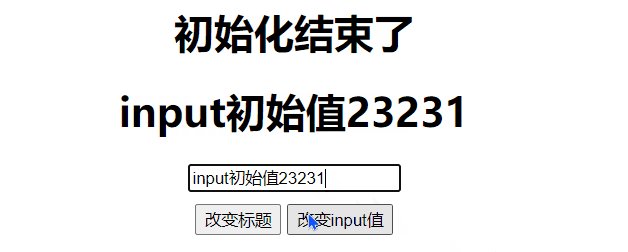
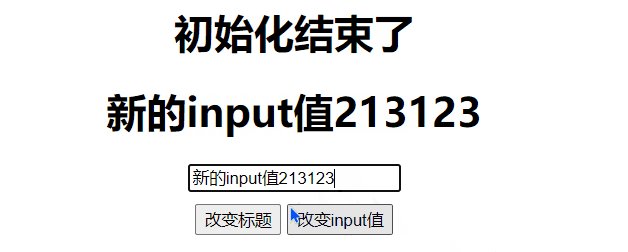
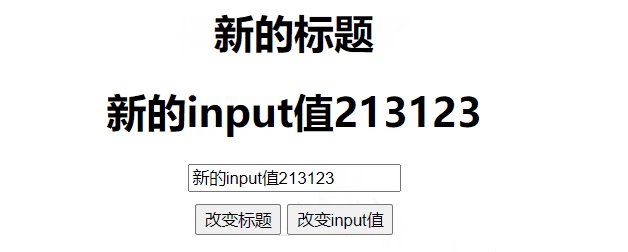
}接下来修改index.html测试我们的解析器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<style>
#name {
text-align: center;
}
</style>
<body>
<div id="app">
<h1 style="text-align: center;">{{title}}</h1>
<h1 style="text-align: center;">{{name}}</h1>
<div style="text-align: center;">
<input v-model="name" type="text" >
</div>
<div style="text-align: center;margin-top: 10px;">
<button v-on:click="changeVal">改变标题</button>
<button v-on:click="changeInput">改变input值</button>
</div>
</div>
</body>
<script src="src/dep.js"></script>
<script src="src/observer.js"></script>
<script src="src/watcher.js"></script>
<script src="src/myVue.js"></script>
<script src="src/compile.js"></script>
<script type="text/javascript">
new myVue({
el: '#app',
data: {
title: '标题初始值',
name: 'input初始值'
},
methods: {
changeVal: function () {
this.title = '新的标题';
},
changeInput: function(){
this.name = "新的input值"
}
},
mounted: function () {
window.setTimeout(() => {
this.title = '初始化结束了';
}, 1000);
}
});
</script>
</html>
代码仓库奉上:简易版本Vue
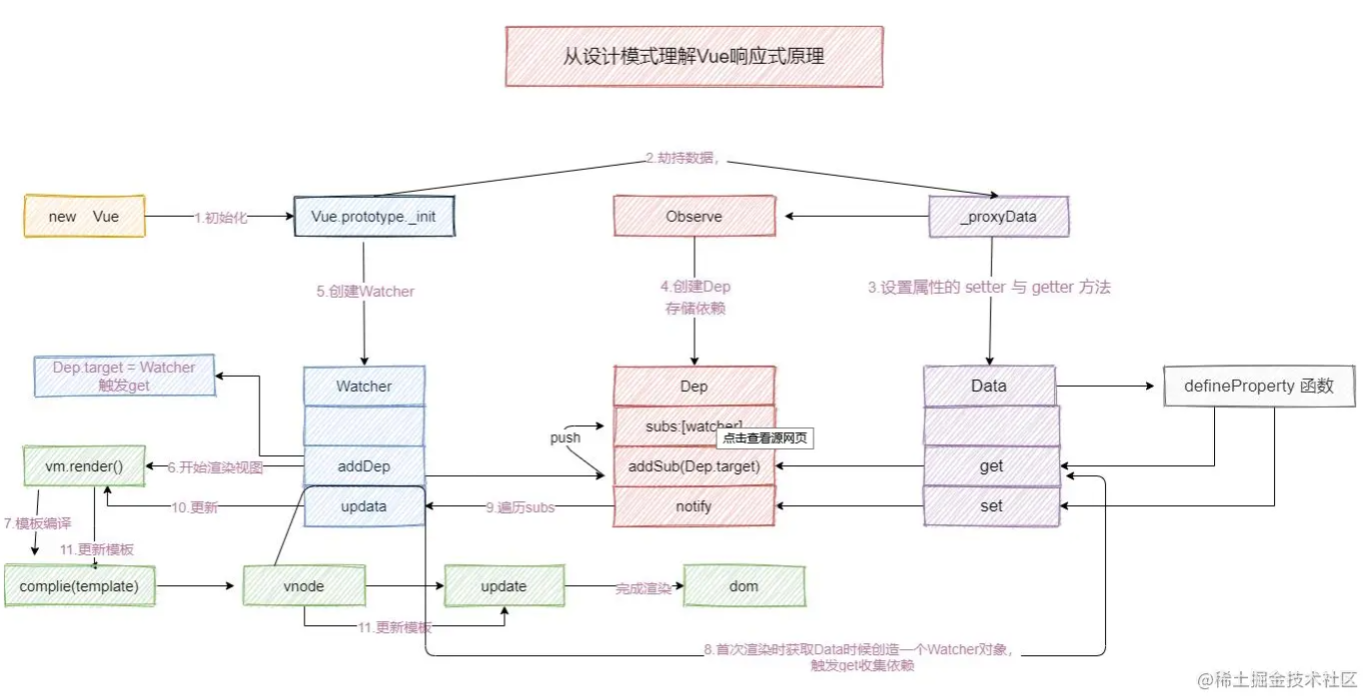
整个流程借用其他博客上的一张截图,画的十分清晰,参考那里备注了转载地址